A legjobb tervezési adminisztrációs panel- és irányítópult-sablonok
A grafikai tervezés egy olyan folyamat, amely üzenetet közvetít a közösség egy bizonyos csoportjához. A tervezők az unalmas információkat izgalmassá alakítják. Számos ága van, és ezek egyike a webhelyfejlesztés. A weboldal létrehozása nem könnyű feladat; tervezésükről csak a szakemberek tudnak. Vagy töltse le legjobb webes és grafikai tervezési adminisztrátori irányítópultsablonunkat. A munka nagy része már megtörtént, így csak az Ön igényei szerint kell testreszabnia a dolgokat.
Kinek előnyös a webes és grafikai tervezési felügyeleti panelsablonok használata?
A következők listája előnyös lehet:
- Tervező cégek portfóliójuk bemutatására.
- Dekorációs cégek, hogy bemutassák, hogyan működnek.
- A webtervezők a múltban végzett legjobb munkájukat mutatják be.
- E-kereskedelem: az eladások számának növelésére használható.
- Kórház – az elhunytak, betegek és születések nyilvántartásának vezetése.
- Iskola – a tanulók osztályzatainak és a tanárok információinak kezelése.
- Tagság – nyomon követheti, hogy melyik tag mit csinál.
Hogyan szerkeszthetem a webhelyem vagy alkalmazásom tervezési adminisztrátori irányítópultját?
Professzionális megjelenésű kötőjelet létrehozni nem könnyű feladat. Ehhez a HyperText Markup Language (HTML) és a Cascading Style Sheets (CSS) alapos ismerete szükséges. De ne aggódj; csodálatos megjelenésű témákat hoztunk létre az Ön számára. Csak töltse le őket. Kövesse az alábbi utasításokat az alkalmazás szerkesztéséhez:
- Válasszon ki egy témát, amely alkalmas vállalkozása bemutatására. Sokan közülük választhatnak és meghozhatják a megfelelő döntést.
- Miután kiválasztotta a témát, ideje személyre szabni. Minden elrendezésnek több kötőjel-kialakítása van, például dobozos elrendezés, márkacsúszka, függőleges görgetősáv és vízszintes görgetősáv.
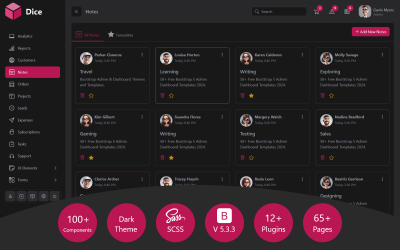
- Most a következő lépés a kívánt oldalak számának kiválasztása. Ez a vállalkozás jellegétől függ. Néhány általános oldal tartalmaz naptárt, csevegést, e-mailt, fájlkezelőt, névjegyeket, számlát és galériát.
- Adjon hozzá felhasználói felület (UI) elemeket, például gombokat, legördülő listákat, figyelmeztetéseket, topográfiát, lapot, képeket és megjegyzéssort. Ezek néhány alapvető tulajdonság, amelyeket alkalmazni kell.
- Helyezzen el egy hitelesítési oldalt, amely biztonságot nyújt webhelye számára. Ez is segít létrehozni egy e-mail listát. És hírlevelek küldésével segít az e-mail marketingben.
Bootstrap adminisztrációs panelsablonok webes és grafikai tervezéshez – Hogyan válasszuk ki a tökéletes irányítópult-tervet
A felhasználó preferenciái határozzák meg, hogy melyik műszerfal kialakítás az ideális. Ezek azok a dolgok, amelyek egy teljesen professzionális megjelenésű íróasztalhoz szükségesek. Ezek a funkciók eltérőek lehetnek, ha az Ön igényei eltérőek:
- React & Bootstrap.
- Redux eszközkészlet.
- Sötét, világos támaszték.
- Reszponzív dizájn.
- Google térkép.
- Optimalizált kód.
- Testreszabható SCSS változókkal.
- Életre szóló frissítések.
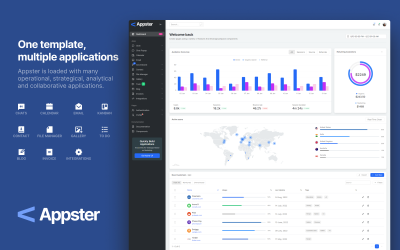
- Több alkalmazás.
- Hitelesítési oldalak.
- Változatos betűtípusok.