Responzivní šablony a responzivní návrhy od Templateog体育首页
Responzivní šablony webových stránek jsou vhodné pro vývojáře, kteří si představují, že budou mít web s proměnlivou šířkou i přizpůsobivý web, který se postará o jakékoli možné rozlišení obrazovky. To znamená, že každá responzivní šablona bez problémů slouží různým formátům médií a zařízením, které lidé používají ke vstupu na web, který je založen na této šabloně.Templateog体育首页 vytváří responzivní šablony webdesignu , z nichž každá má 4 primární možnosti rozvržení a spoustu dalších. Aby bylo možné přesně reagovat na médium, které se používá k jejich zobrazení, šablony se stanou plynulými a snadno se přizpůsobí šířce prohlížeče. K dokonalé degradaci na menší velikosti obrazovky responzivní šablony využívají měnící se velikosti písma, navigační nabídku, sloupce, textové bloky a obrázky, které mění velikost a mění svou polohu. Chcete-li vidět responzivní návrhy v akci, podívejte se na živá ukázka šablon a pohrajte si s šířkou okna prohlížeče.
Při testování šablony Free Bootstrap Templap můžete vidět, co je uvnitř balíčku šablon daného typu produktu. Pokud se vám líbí, jak produkt funguje, možná se budete chtít podívat do obchodu Templateog体育首页, kde najdete dostupnou prémiovou šablonu tohoto druhu.
Pokud se chcete o RWD dozvědět více, podívejte se na tuto interaktivní příručku Responsive Web Design. Najdete zde všechny důležité informace zálohované články, bezplatnými PDF knihami, doporučeními Google, spolu s některými nástroji, pluginy a užitečnými výukovými programy.
10 nejlepších šablon responzivních webových stránek
| Název šablony | Klíčové vlastnosti | Počet stažení | Náklady |
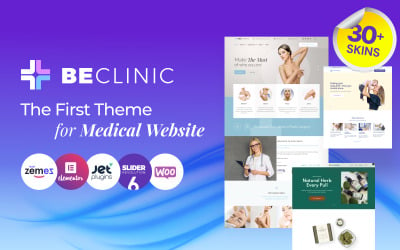
| BeClinic – víceúčelové téma WordPress pro lékařské účely | Několik předem vytvořených vzhledů Různé šablony stránek Postaveno pomocí Elementor Plně animovaný posuvník revoluce Obrovské množství předinstalovaných pluginů | 74 | |
| Monstroid - Nejlepší šablona WordPress | 55+ výkonně navržených sad šablon Optimalizovaný zdrojový kód Ukázkový instalační program dat Vizuální editor Dlouhodobá podpora | 7788 | 83 |
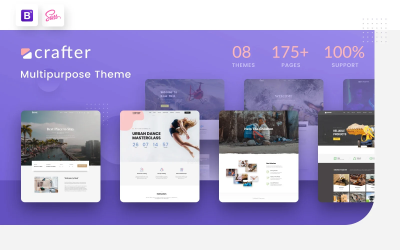
| Intenzivní víceúčelová šablona webových stránek | Trendy a čistý design Tvůrce vizuálních stránek Novi Intenzivní UI kit Plynulé rolování paralaxy Vyhrazená podpora | 61 | |
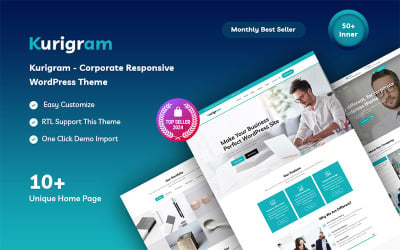
| Imperion – víceúčelové firemní téma WordPress | Sestavte pomocí Elementor SEO šetrné Připraveno pro WPML Balíček bonusových obrázků Doživotní podpora | 1216 | 74 |
| Hazel – čisté minimalistické víceúčelové téma WordPress | Tuny předem připravených krásných stránek Lepkavá navigace Včetně jezdce Revolution Sítnice připravena Neomezené barvy a styly | 3548 | 98 |
| Tripster - Cestovní kancelář Moderní téma WordPress Elementor | Vytvořeno s přiloženými zásuvnými moduly Elementor Jet Instalace jedním kliknutím Bonusový balíček vysoce kvalitních obrázků Dobře zdokumentováno | 107 | 82 |
| Eveprest – víceúčelová šablona webových stránek | Víceúčelové řešení Více rozvržení pro každé téma Privilegium PrestaShopu 30+ exkluzivních modulů JX Informativní dokumentace | 168 | |
| Dům - Moderní a minimalistický stavební projekt Webové stránky WordPress Téma | Minimalistické rozložení Ukázkový instalační program dat SEO přátelský kód Připraveno pro WPML Dlouhodobá podpora | 54 | |
| Innomerce - Business Multipurpose Minimal Elementor Téma WordPress | Poutavé stránky pro všechny příležitosti Integrovaná písma Google WordPress Live Customizer Platný a čistý HTML kód Bonusové obrázky | 668 | 74 |
| BuildWall - Stavební společnost Víceúčelové téma WordPress | Ideální řešení pro stavební firmy 11 úžasných ukázek Jet pluginy v ceně 30 vlastních stránek 3 rozložení blogu | 1892 | 85 |
Responzivní webové šablony Templateog体育首页
Klíčovým bodem našich responzivních návrhů je to, že spolu s implementací mediálních dotazů mají specifický typ adaptivní mřížky a flexibilní obrázky.
Umožňují přizpůsobení internímu obsahu, včetně velikostí písem, obrázků, které mění velikost a polohu, navigační nabídky, sloupců, formulářů a bloků doporučeného obsahu, které se za účelem dokonalé degradace na menší velikosti obrazovky často stávají jedním sloupcem svisle naskládaným na nad sebou.
S těmito responzivními šablonami můžete svůj projekt rychle rozběhnout a přepnout svůj web na zcela nový fluidní design. Vyberte si z dostupných responzivních webových šablon a nechte svůj web zobrazit způsobem, který nejlépe vyhovuje rozlišení návštěvníků vašeho webu. Šablony si také můžete prohlédnout v různých velikostech oken a na různých zařízeních, abyste je viděli v akci. V případě, že hledáte e-mailové šablony pro příští osobní nebo firemní e-mailovou kampaň, věnujte větší pozornost dávce responzivních e-mailových newsletterových šablon. Můžete si také prohlédnout sbírku úžasných šablon e-mailových newsletterů s odezvou a najít nejnovější položky, které se krásně vykreslí v každém moderním e-mailovém klientovi.
Responzivní web design
Pokud se zabýváte konceptem responzivního webového designu, měli byste pochopit, že jde o přizpůsobení rozvržení webu pro různá rozlišení obrazovky. Vytváření pixelově dokonalé webové stránky se standardní pevnou šířkou již nestačí. Aby vaše webové stránky vyhověly dnešním požadavkům, musí mít flexibilní rozvržení, které se plynule přizpůsobí různým šířkám prohlížeče.
Jak je to možné? No, to se stalo skutečností s dotazy na média CSS, které mohou indikovat médium použité k zobrazení, otestovat, jaké rozlišení má obrazovka, a podle toho zobrazit určité rozvržení webových stránek. To vám dává možnost navrhnout svůj web pro prohlížeče všech velikostí. Ale samotná znalost designu k vytvoření responzivního webu obvykle nestačí. Měli byste rozumět responzivním CSS frameworkům a vědět, jak implementovat fluidní mřížky a flexibilní obrázky do struktury vašeho webu.
Templateog体育首页 vám může pomoci snadno vytvořit responzivní webový design. Doporučujeme vám šablony responzivních webových stránek s proměnlivým rozložením, které mohou sloužit různým formátům médií, včetně chytrých telefonů, tabletů, netbooků, notebooků a stolních monitorů. Nemusíte vytvářet několik webových stránek pro různé typy rozlišení obrazovky; místo toho můžete použít jednu z těchto responzivních šablon, které již mají více verzí rozvržení. Naše responzivní webové šablony jsou připraveny přijmout jakýkoli váš obsah nebo styl. Chcete-li si vybrat z nejoblíbenějších položek, neváhejte se podívat na kolekci prvotřídních responzivních motivů Joomla . Jakmile si vyberete šablonu, která se vám líbí, upravte její živé demo v okně prohlížeče a uvidíte, jak koncept responzivního designu funguje.
Pokud plánujete spustit responzivní internetový obchod, podívejte se také na naši sbírku responzivních šablon elektronického obchodu .
Jak zajistit, aby byl váš web responzivní pomocí Elementor Page Builder
Pokud jste se někdy zeptali: „Jak zajistím, aby můj web reagoval pomocí Elementor?“ pak je tento tutoriál právě pro vás. Navštivte Elementor Marketplace a získejte úžasná témata, šablony a doplňky: http://19ny.lixubing.com/elementor-marketplace/ Jak zajistit, aby váš web reagoval na Elementor Builder? Po zhlédnutí tohoto srozumitelného návodu budete schopni zajistit, aby byl váš web responzivní. Návštěvníci vždy získají tu nejlepší možnou uživatelskou zkušenost. Tento tutoriál je zcela věnován výzvě reagovat na stavitele Elementor. Zaměřuje se na problém s odezvou Elementoru. Jak udělat web responzivní? Responzivní web znamená, že dokáže přizpůsobit svůj obsah (obrázky) různým velikostem obrazovky nebo okna prohlížeče. Návštěvník tak vždy uvidí správný obsah. Obrázky nebudou oříznuty tam, kde nemají být a text zůstane na stejném místě. Tento tutoriál ukazuje, jak vytvořit responzivní web WordPress s Elementorem a jaké problémy můžete mít. Elementor je flexibilní tvůrce stránek WordPress a může vám pomoci, aby váš web vypadal moderně. Responzivní web vytvořený Elementorem bude správně vykreslen na různých velikostech obrazovky. Klíčové body tohoto video tutoriálu jsou: Jak upravit vlastnosti widgetů a textových prvků pro mobilní zařízení. Jak přesouvat a měnit velikost sloupců. Jak skrýt widgety, sloupce nebo sekce pro určitá zařízení. Jak se vypořádat s překonanou pozicí. Jak vám šířka řádku může pomoci vytvořit flexibilní mobilní rozvržení Při vytváření responzivního webu je mnoho problémů. Je důležité pochopit důležitost responzivního designu. Musíte vědět, jak řešit různé výzvy související s responzivním designem. V dnešní době lidé k přístupu na webové stránky používají různá zařízení a vy si musíte být jisti, že vaše webové stránky vypadají správně bez ohledu na to, co vaši návštěvníci používají. Ovlivňuje použitelnost vašeho webu.
Nejčastější dotazy k šabloně responzivního návrhu webu
Co je to šablona responzivního webu?
Responzivní design webu (šablona) je design webových stránek, který zajistí správné zobrazení vašeho webu na jakémkoli zařízení – počítačích, tabletech, telefonech atd. a automaticky se přizpůsobí libovolnému rozlišení obrazovky. 100% responzivní šablona plně optimalizuje váš web a automaticky se mění v závislosti na zařízení, ze kterého web prohlížíte. Stránka mění všechny velikosti obrázků, modulů, položek menu atd.
Je dnes responzivní design nutností? je to tak důležité?
Google dává přednost webům optimalizovaným pro mobilní zařízení, pokud uživatel zadává dotazy z telefonu nebo tabletu. To znamená, že uživatel dostane především stránky s plně responzivním designem, protože jsou mnohem pohodlnější. Většinu návštěvníků tvoří mladí lidé a lidé středního věku, kteří mají tablety a telefony, ze kterých surfují na webu. Responzivní design je dnes nutností, pokud chcete zvýšit návštěvnost a růst svého podnikání.
Jaké jsou tři hlavní součásti responzivního designu?
Responzivní design webu se skládá z následujících tří hlavních komponent:
- Místo musí být postaveno s pružným mřížkovým základem.
- Obrázky, které jsou součástí návrhu, musí být samy o sobě flexibilní.
- Různé pohledy musí být povoleny v různých kontextech prostřednictvím mediálních dotazů.
Je nějaký rozdíl mezi responzivním a adaptivním designem?
Responzivní weby a adaptivní weby jsou stejné v tom, že oba mění vzhled podle prostředí prohlížeče a zařízení, na kterém jsou prohlíženy. Tam, kde se responzivní design spoléhá na změnu vzoru návrhu tak, aby odpovídal dostupné nemovitosti, má adaptivní design několik pevných velikostí rozvržení. Když web detekuje dostupné místo, vybere rozložení, které je pro obrazovku nejvhodnější. Responzivní design je stále „tradiční“ možností a zůstává populárnějším přístupem k dnešnímu dni.